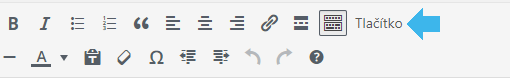
Málokterý web se dnes obejde bez moderních call to action tlačítek a právě v tomto návodu si ukážeme, jak ve WordPressu taková tlačítka snadno a jednoduše vytvářet přímo při psaní textu.
Call to action (CTA) je v překladu výzva k akci. Pokud návštěvníky vašeho webu potřebujete k něčemu donutit, tlačítka s tím správným textem jsou velmi dobrý nástroj.
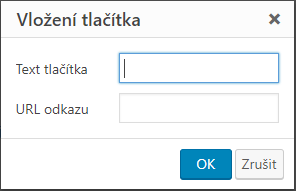
Níže zobrazené tlačítko je typický příklad textového odkazu, který je pomocí CSS nastylovaný jako button.
Dříve se jako tlačítka používaly obrázky, ale dnes je to zastaralá zbytečnost. Díky CSS si můžete vytvořit tlačítka libovolného vzhledu přesně zapadající do vašeho webu. Jejich tvorba přitom není nic složitého, stačí chvilka programování nebo šikovný plugin, který udělá vše za vás.
Plugin pro vkládání tlačítek
Pro moje weby jsem si připravil vkládání tlačítek pomocí vlastního pluginu, který mi šetří spoustu času.


Pokud máte o plugin zájem, můžete si ho zde zdarma stáhnout.
Plugin se instaluje klasickým nahráním zip souboru. V tom vám pomůže návod na instalaci pluginu.
Po aktivaci si zaregistruje vlastní CSS styl pro elementy s class=“tlacitko“.
Vzhled tlačítka
Tlačítko vypadá přesně tak, jak zde vidíte. Jestliže se vám tento vzhled nelíbí, můžete si ho upravit editací souboru tlacitko.css v adresáři /wp-content/plugins/tlacitko-wptip.cz/assets/css/.
Např. úpravou hodnoty background-color změníte barvu tlačítka.
Aby se nový vzhled tlačítka po úpravě souboru všude projevil, je třeba vyčistit mezipaměť vašeho prohlížeče (zkratka CTRL+Shift+Del) a případně i cache u cachovacího pluginu vašeho webu.