Většina wordpressových šablon obsahuje jedno horní menu v záhlaví a jedno menu v patičce. Co když to ale nestačí? V tomto článku si ukážeme, jak vytvořit vlastní menu upravitelné klasickým způsobem ve wordpressové administraci a přidat ho do šablony webu.
Úprava functions.php
Nejprve je ve WordPressu nutné vytvořit vlastní menu a přidat do něj nějaké položky.
Prvním krokem je přidání níže uvedené funkce do souboru functions.php ve vaší šabloně. Pro začátečníky doporučuji návod na editaci souboru functions.php. Tento kód vložte do functions.php:
/** Moje menu */
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
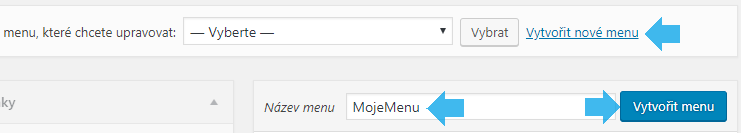
add_action( 'init', 'wpb_custom_new_menu' );Nyní můžete ve wordpressové administraci otevřít nastavení menu kliknutím na Vzhled > Menu. Klikněte na odkaz Vytvořit nové menu, poté vyplňte název nového menu a pokračujte kliknutím na tlačítko Vytvořit menu.

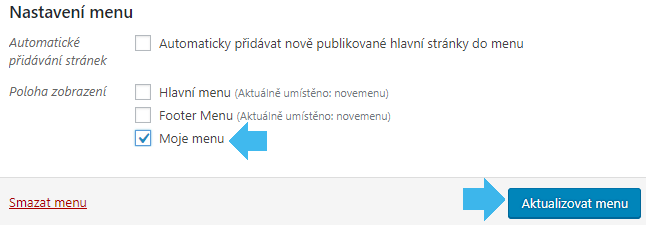
Dále do nového menu přidejte všechny položky, které v menu chcete mít a poté v poloze zobrazení zaškrtněte Moje menu a nastavení uložte kliknutím na tlačítko Aktualizovat menu.

Aby se nové menu zobrazilo, musí se do šablony přidat php kód, který se o zobrazení postará. Pozor, tento krok je pro pokročilejší uživatele, kteří vědí do které části šablony kód vložit. Typicky se další menu přidává do záhlaví, což je soubor šablony s názvem header.php.
Následující php kód vložte do části šablony, kde chcete mít umístěné nové menu.
/** Moje menu */
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>Poslední krok je pomocí CSS upravit vzhled nového menu. Do souboru style.css ve vaší šabloně, nebo ještě lépe do nastavení CSS vložte následující kód a upravte ho dle vaší potřeby.
/* Moje menu */
div.custom-menu-class ul {
list-style-type: none;
list-style: none;
list-style-image: none;
}
div.custom-menu-class li {
padding: 20px;
display: inline;
}Zdroj (anglicky)
wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/